ReactRouter~子コンポーネントでthis.porps.history.push()がTypeError: Cannot read property 'push' of undefinedになる - Study & Practice

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

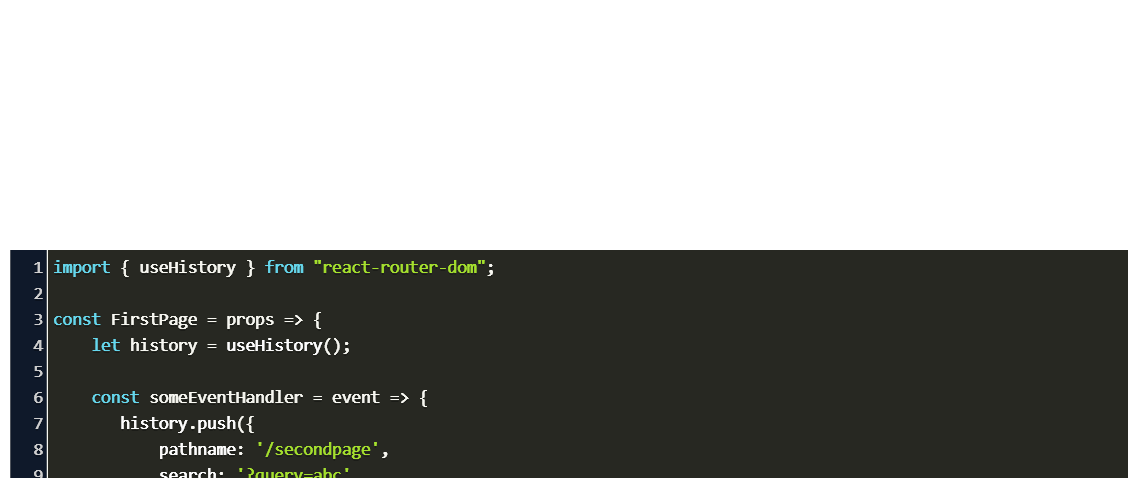
A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Feb, 2022 | Medium

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub










![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)