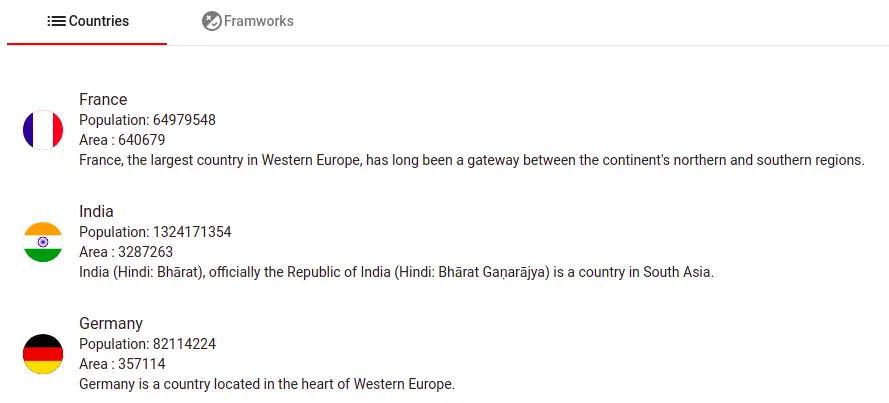
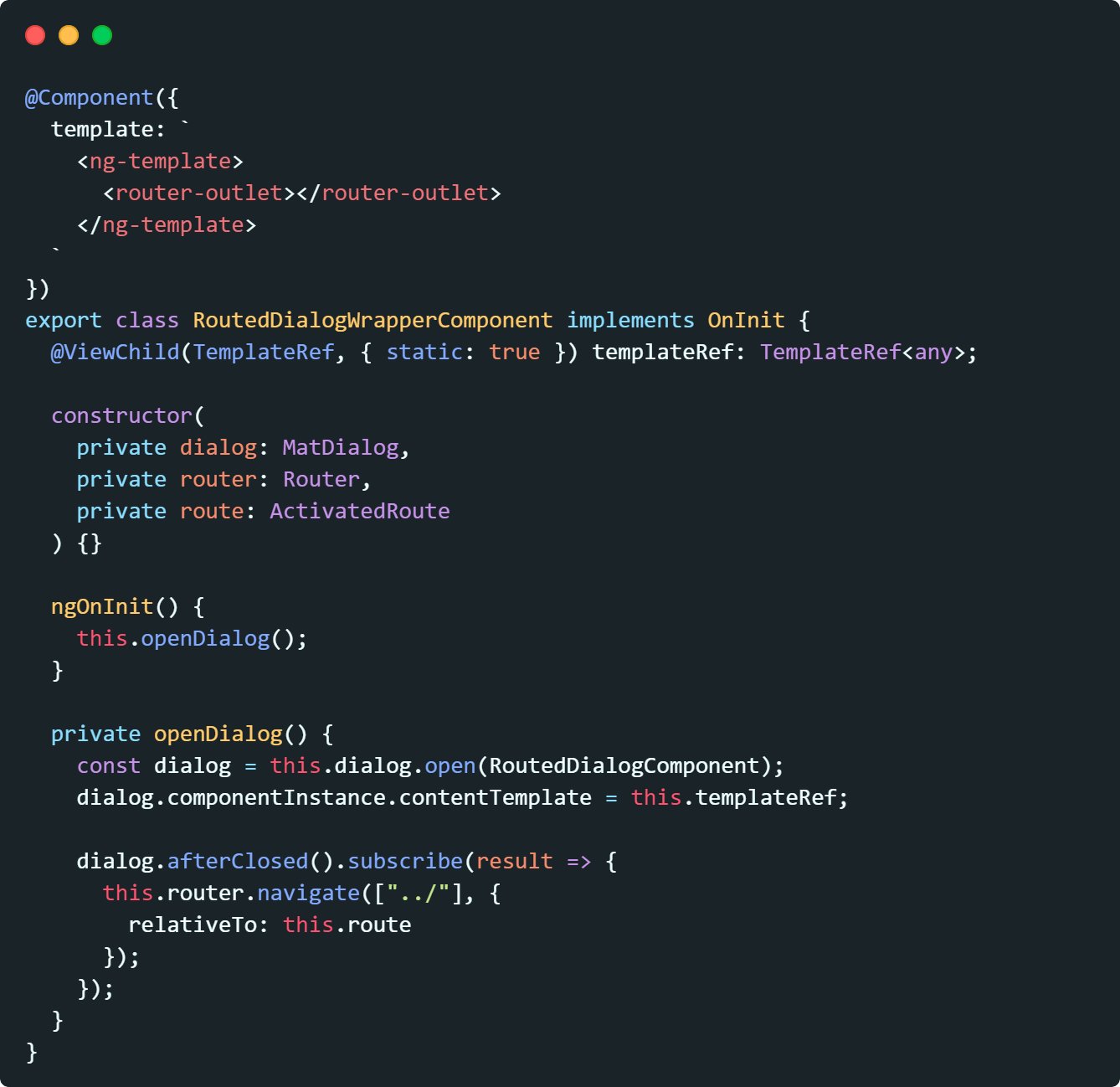
Alexey Zuev on Twitter: "An example of routed tabs in routed MatDialog without named router outlets 🧐 https://t.co/6Vxfh9ebhF #Angular #Material https://t.co/cJpQuRNFxC" / Twitter

Alexey Zuev on Twitter: "An example of routed tabs in routed MatDialog without named router outlets 🧐 https://t.co/6Vxfh9ebhF #Angular #Material https://t.co/cJpQuRNFxC" / Twitter