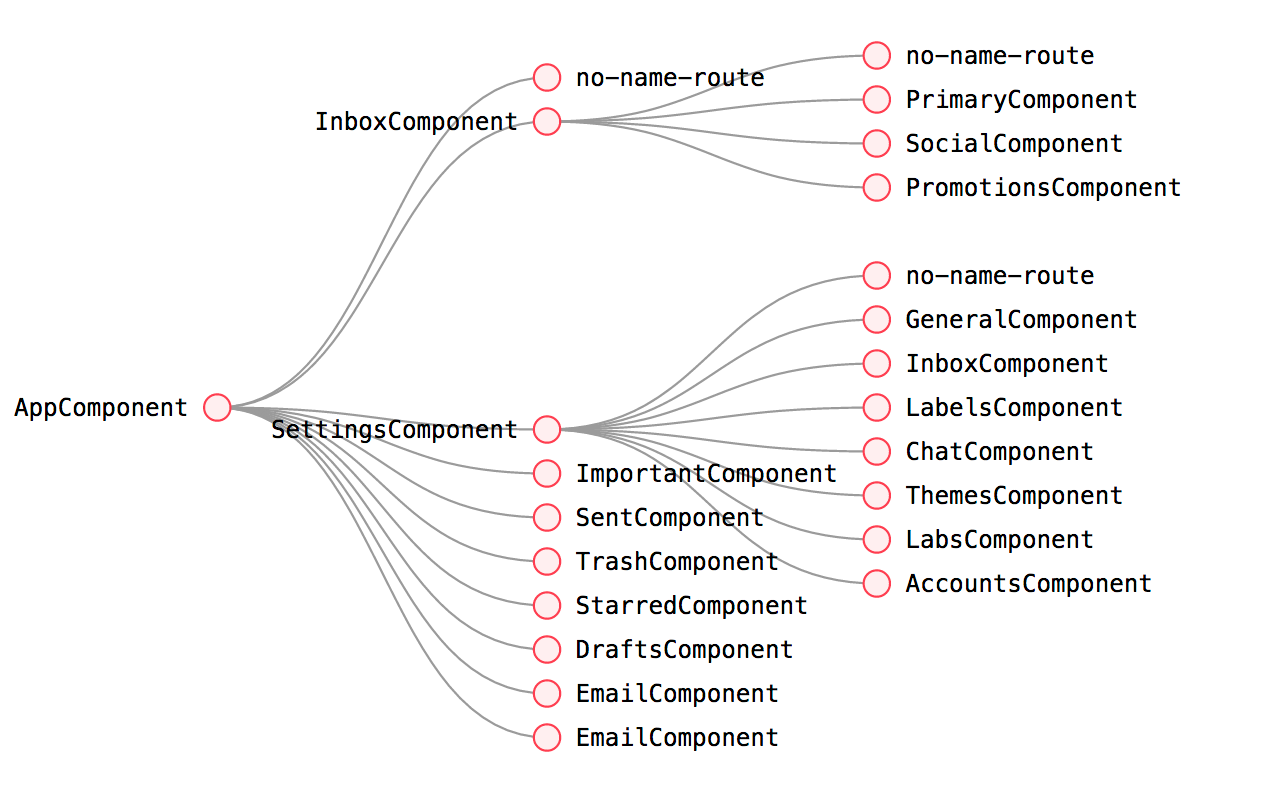
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Angular 2 Routing With Modules. This post has been published first on… | by Sebastian Eschweiler | CodingTheSmartWay | Medium

Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost



![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)


![Angular Routing] 2. Create routing module - YouTube Angular Routing] 2. Create routing module - YouTube](https://i.ytimg.com/vi/WiVmJt4Jl1Q/maxresdefault.jpg)